Jak se navrhuje web
Srpen 31, 2022
O tom, jak bude web nebo aplikace vypadat, se rozhoduje dávno před tím, než se začne „kreslit“. Přečtěte si, jak se co nejlépe dostat od úvodního nápadu k hotovému webu nebo aplikaci, která vydělává peníze.
Za dobu, co se vytvářením webů a aplikací zabývám, jsem si vyzkoušel spoustu metod i nástrojů. Můžu vám tedy s klidným svědomím představit ty, které mám nejraději. Nejdřív se ale podívejme na to, proč vůbec celý designový proces podstupovat.
Co je to UX

UX neboli User Experience, česky uživatelský zážitek. Jde o to, zda váš web nebo mobilní aplikace řeší problém svých návštěvníků a jaký pocit si z návštěvy webu odnesou. Najdou lidi na webu rychle informace? Poznají, co mají dělat dál? Na to všechno UX odpovídá.
Od doby, kdy se UX začal vyvíjet, vznikla v rámci tohoto oboru spousta specializací. Stejně tak nástrojů, které UX využívá, je celá řada. Některé z nich si postupně představíme v tomto nebo některém z dalších článků.
Designový proces a jeho metody
Základní idea tvorby webu je jednoduchá: nápad — produkt — otestování uživateli. Na výběr máte několik metod, o kterých se střídavě hodně mluví. Jsou jimi Design Thinking, The Loop od IBM, Human-Centered Design Model nebo Double Diamond Diagram od Design Council. Osobně se mi v praxi nejvíce osvědčil Double Diamond, a proto si ho rozebereme podrobněji. Všechny vám však pomohou k tomu, abyste dělali rozhodnutí založená na datech, ne na domněnkách.
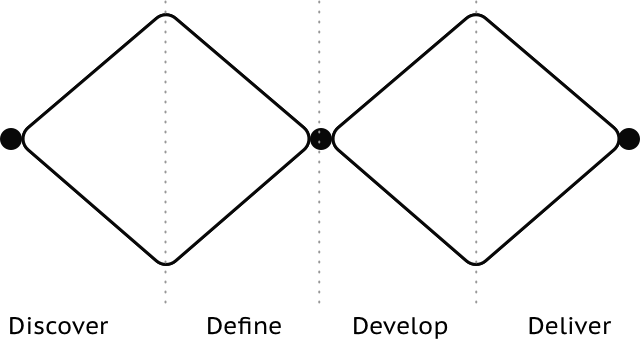
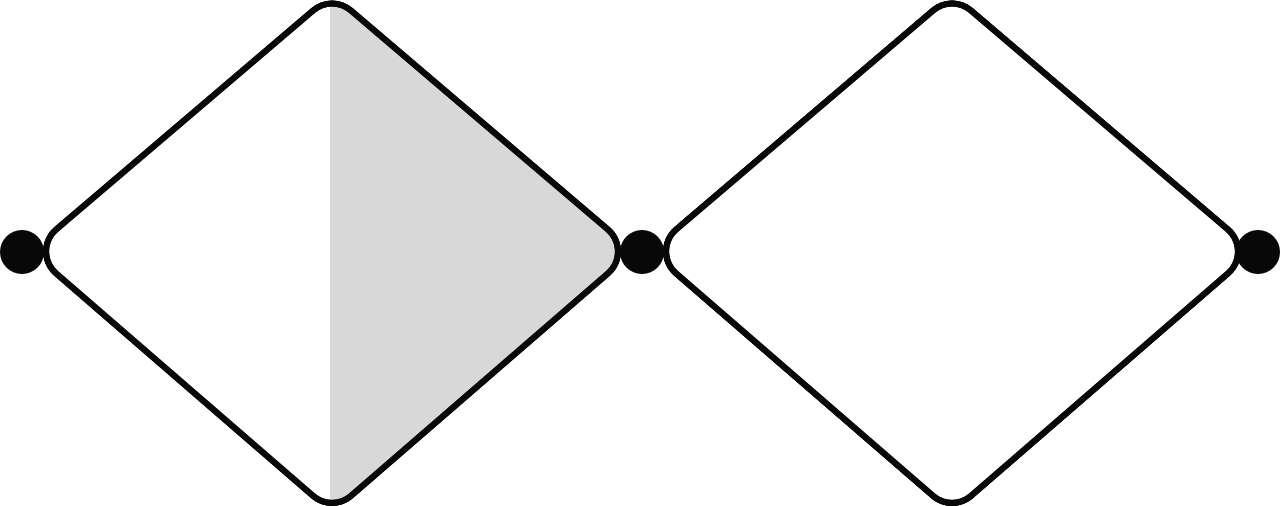
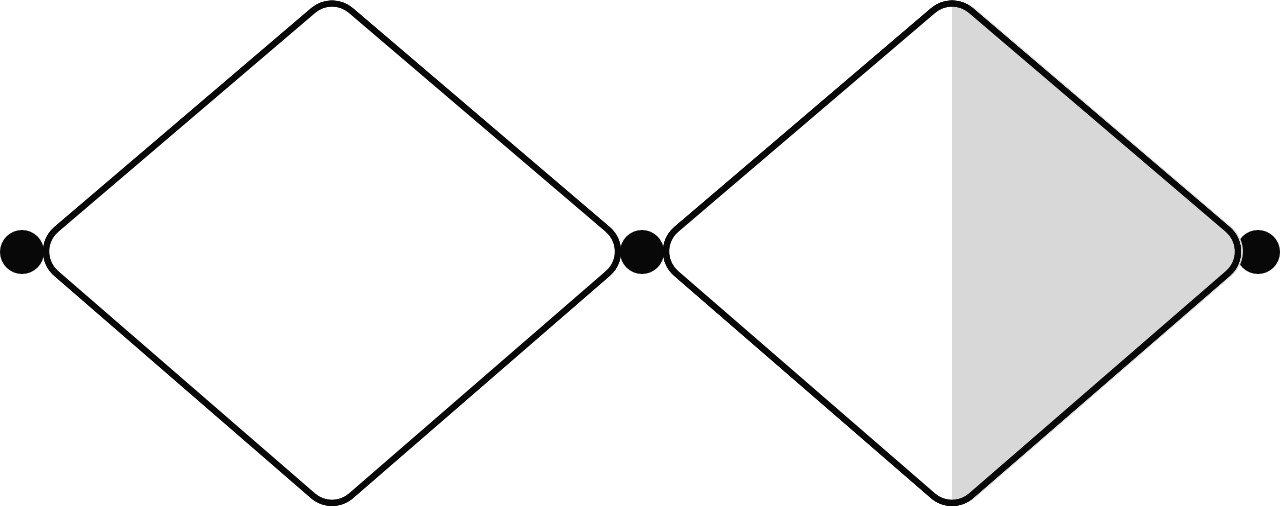
Double Diamond

Jak název napovídá, Double Diamond se skládá ze dvou diamantů. V každé z fází (Discover, Define, Develop a Deliver) je náš úkol jiný. Tvar nám pak naznačuje, jak v dané fázi přemýšlet, tedy zda získáváme informace, nebo je naopak zpracováváme.
V první fázi, zvané Discover, se snažíme poznat uživatele a jejich prostředí. Potřebujeme proto co nejvíc informací o našem tématu. Zatím je však netřídíme a nevyhodnocujeme. Jen sbíráme.
Define je ta fáze, v níž už se ze všech různých interních i externích podkladů snažíme dostat k zadání toho, co budeme vymýšlet v druhé části. Tady už z roztříděných informací vybíráme ty nejdůležitější vhledy.
Ve fázi Develop je naším úkolem vymyslet co nejvíc nápadů a postupů, jak vyřešit naši výzvu, a podívat se na ni z různých pohledů. Jde o to získat k tématu jakýkoli nápad nebo myšlenku, kterou v týmu máte.
V poslední fázi, zvané Deliver, se snažíme vybrat nejlepší nápady a poskládat funkční prototyp, abychom si ověřili, že naše řešení skutečně funguje. Následně vznikne zadání pro vývojáře, se kterým budeme pracovat.
Pojďme se na jednotlivé fáze a jejich metody podívat podrobně.
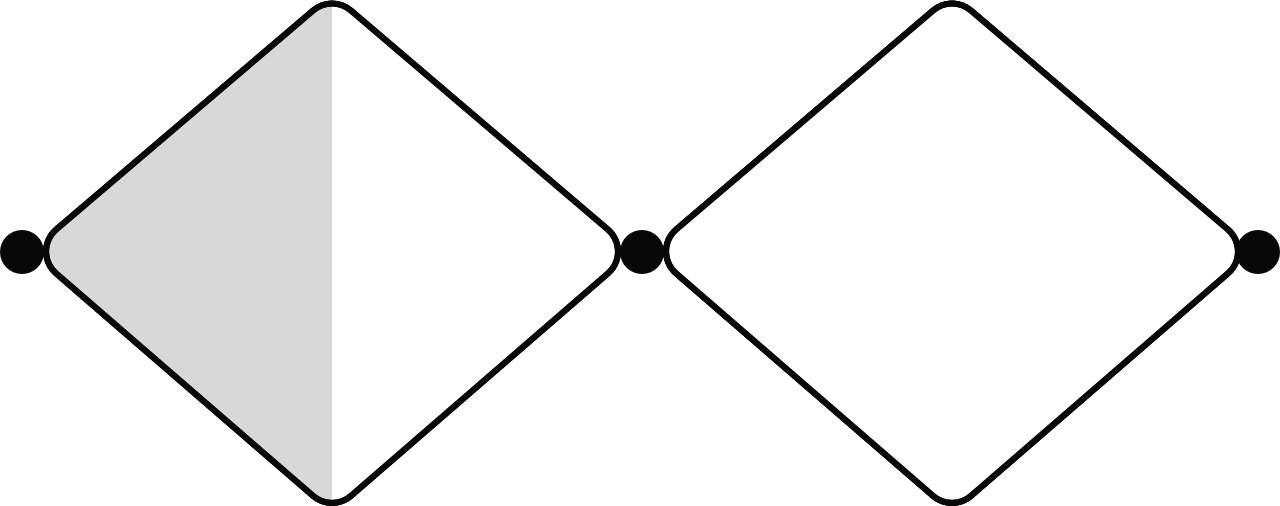
Double Diamond — fáze Discover

Metody, které můžeme ve fázi Discover využít, se dají rozdělit na dvě skupiny: ty, které zvládneme od stolu, a ty, při nichž se bavíme s reálnými uživateli a zákazníky.
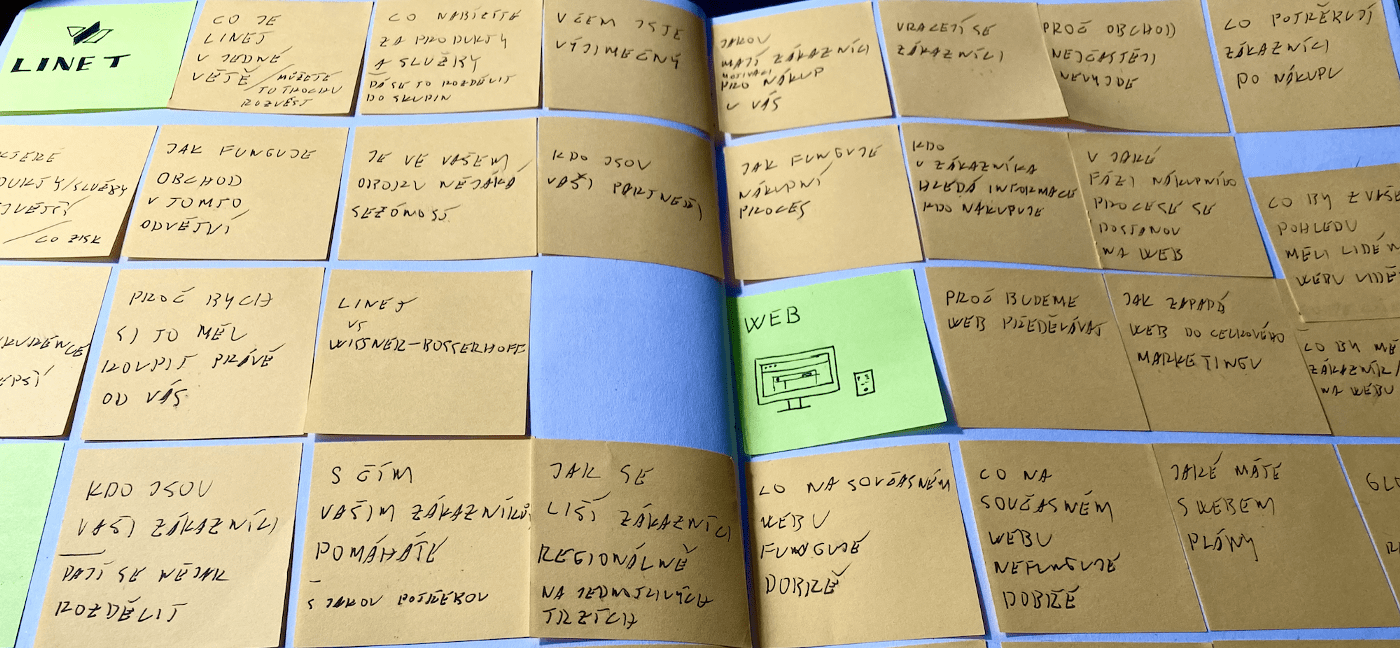
Úvodní workshop

Na úvodním workshopu jde o to získat všechny informace o projektu. Proč vůbec vzniká? Kdo jsou zákazníci? Jaké mají potřeby a obavy? Co chceme naším produktem řešit? Na tyto a spoustu dalších otázek sezvěte tým se zástupci ze všech oddělení, kterých se nový web týká.
Určitě si taky nezapomeňte vyjasnit očekávání. Každý člen týmu (a tím i oddělení) má o webu jinou představu a čeká od něj něco jiného. Sesbírejte proto hned na začátku i tyto informace.
Tuto fázi také nikdy nepřeskakujte. Díky úvodnímu workshopu totiž máte šanci získat pro nový projekt celou firmu a zároveň zjistit spoustu vhledů a informací, které sami nevíte. Provozní slepota postihuje každého.
Lean Canvas
Lean Canvas je také velmi oblíbenou metodou. Jde vlastně o byznys model na jedné stránce. Jeho výhoda tkví v tom, že se dá velice rychle projít, čímž získáte základní informace o celém projektu.
SWOT analýza
O SWOT analýze se většina z nás učila ve škole, což byl poslední moment, kdy jsme se s ní setkali. Mám však zkušenost, že „SWOTka“ poměrně dobře akceleruje diskuzi. Členové týmu se mohou podívat na silné a slabé stránky projektu, příležitosti a hrozby a zase trochu jiným způsobem o nich diskutovat a řešit, jak věci (ne)fungují.
U aktivního projektu, který jen redesignujeme nebo upravujeme, je dobré zmapovat silné a slabé stránky za sebe a za uživatele. Je dobré přizvat další lidi bez provozní slepoty.
Mapování současného řešení a konkurence
Pokud řešíte už existující projekt, vezměte si na pomoc Google Analytics, Hotjar a další nástroje, které vám pomohou zjistit, co lidi baví a co ne. Podívejte se, jaké stránky lidé navštěvují a po kterých neštěkne ani pes a taky z jakých zařízení na web lidi chodí. Následně se zaměřte na věci, které fungují.
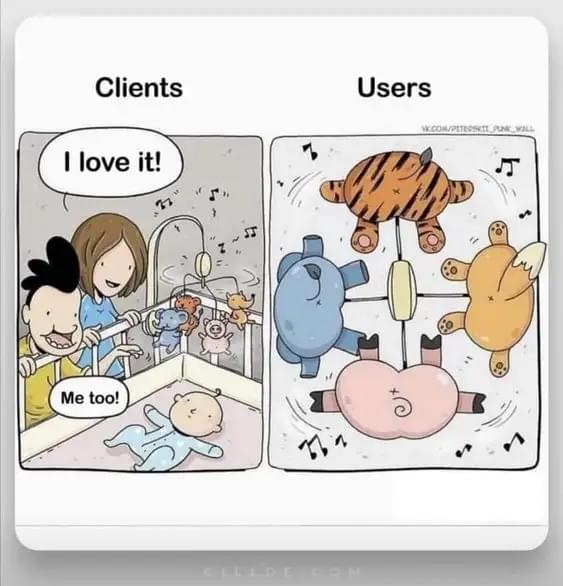
Uživatelský výzkum
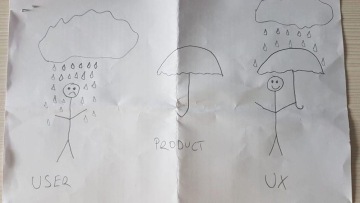
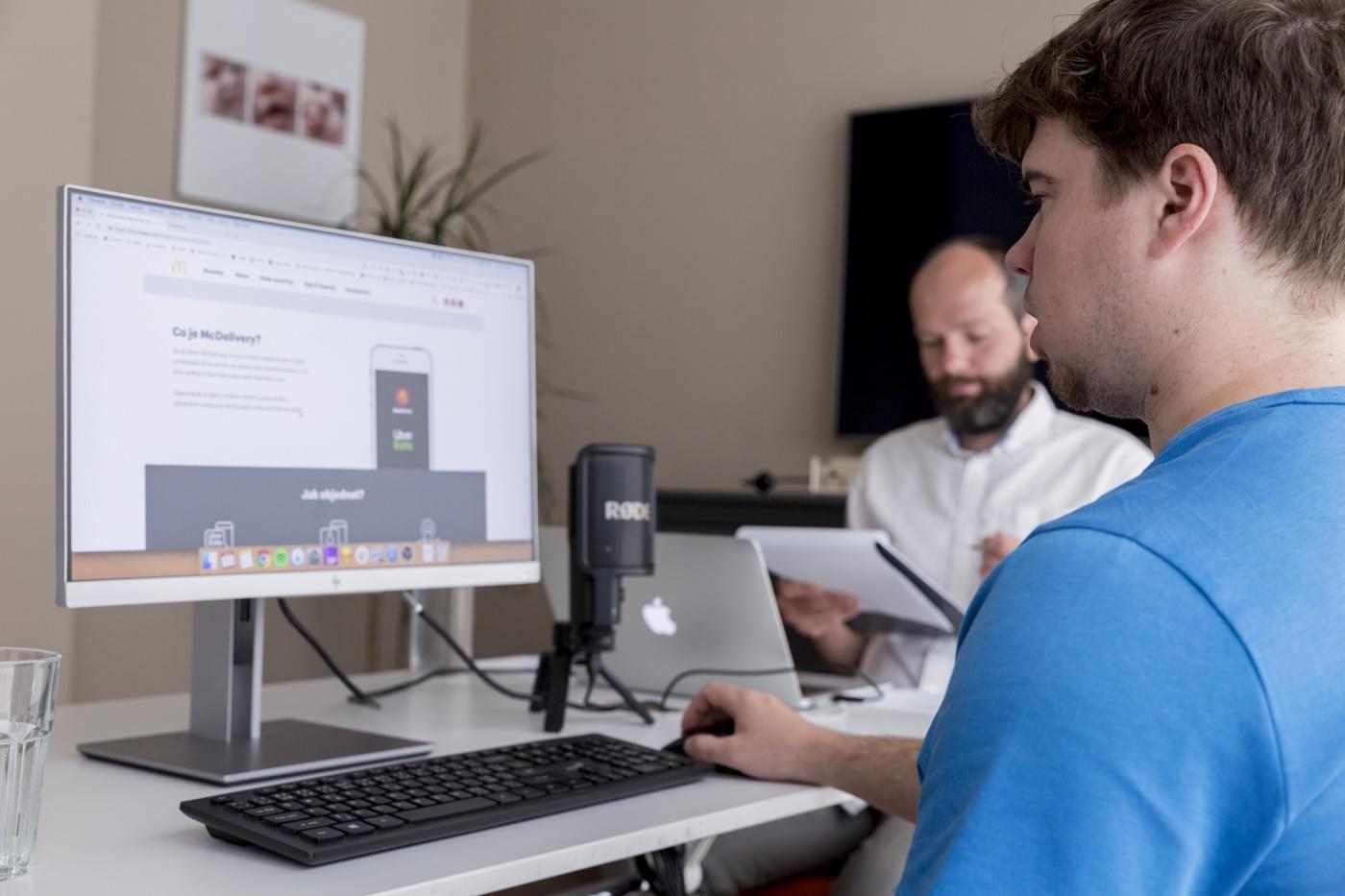
Proč je třeba poznat své uživatele, nejlépe vystihuje tento obrázek:

Ne vždycky pro druhé funguje to, co navrhnete. Pokud můžete, setkávejte se se zákazníky nejen na začátku, ale i v průběhu projektu. Dají vám spoustu vhledů a dat pro další rozvoj.
Kvalitativní výzkum: hloubkové rozhovory
Čím větší firma a projekt, tím hůře se člověk dostane ke klientovi/potenciálnímu zákazníkovi. Je proto dobré si průběžně budovat databázi lidí, se kterými je možné si popovídat. Protože budete mluvit s jednotkami lidí, mluvíme o kvalitativním výzkumu, u kterého velmi záleží na jeho vedení. Je dobré udělat alespoň 10 nebo 15 rozhovorů, abyste se dostali ke všem typům uživatelů.
Co potřebujete zjistit z hloubkového rozhovoru od zákazníků:
motivaci,
potřeby,
zkušenosti,
problémy,
kontext.
Vyhodnocení hloubkových rozhovorů
Sebrat data je ta jednodušší a pro spoustu lidí zábavnější část. Mnohem náročnější je rozhovory vyhodnotit. Třicet lidí vám totiž poví spoustu věcí, a vám tak vznikne hromada dat, která je třeba roztřídit, zpracovat, otagovat a hlavně: najít zajímavé pohledy na váš projekt.
Kvantitativní výzkum: dotazníky
Po fázi hloubkových rozhovorů je vhledy a nápady vhodné ověřit kvantitativně na větším vzorku uživatelů. Tímto výzkumem se ujistíte, že jste nenarazili na extrémní případy a že vámi vybraná zjištění jsou správná.
Kolik oslovit lidí?
V ideálním případě by vám mělo dát odpověď alespoň 100–200 lidí. Podle mých zkušeností vám ze 100 oslovených lidí odpoví 20. Mějte proto databázi kontaktů větší. Ptejte se na podobné otázky jako v hloubkovém rozhovoru, ale přizpůsobte je. Díky hloubkovým rozhovorům už tušíte, jaké můžete dostat odpovědi, a některé otázky tak mohou být zaklikávací. Největší vhledy ale vždy přináší otevřené otázky. Sám se občas divím, že lidi píšou a jsou schopni sdělit poměrně hodně informací. :-)
Pokud jste došli až sem, vznikla vám hromada výstupů. Abyste je udrželi na jednom místě, je dobré si najít systém, jak budete informace udržovat pohromadě a zároveň je sdílet s týmem. Mně se nejvíc osvědčilo Miro.
Double Diamond — fáze Define

Ve fázi Define už zpracováváme naše zjištění z průzkumu. Jako první si vytvoříme persony.
Persona
Je váš fiktivní zákazník nebo uživatel vaší aplikace. Při její definici se snažíte zachytit typické vlastnosti, o nichž víte, a informace z výzkumu.
Základ, který byste měli mít, je jméno, funkce, fotka, popis nebo heslo a sociodemografické údaje. Co je ale důležitější, jsou informace, které vás zajímají pro projekt a pokaždé se trochu liší. Jde například o práci, jaké informace potřebuje ke své práci, kde je hledá apod. Persony využijete i v pozdějších fázích projektu, při návrhu, vývoji i provozu webu.
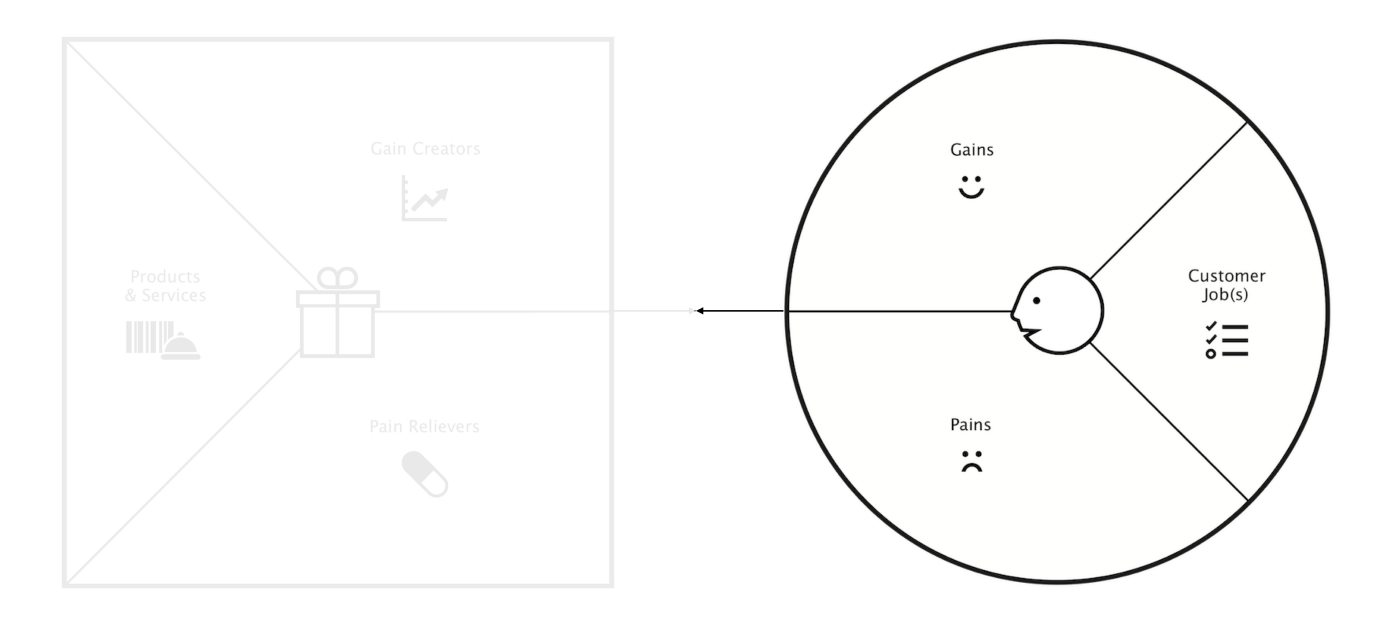
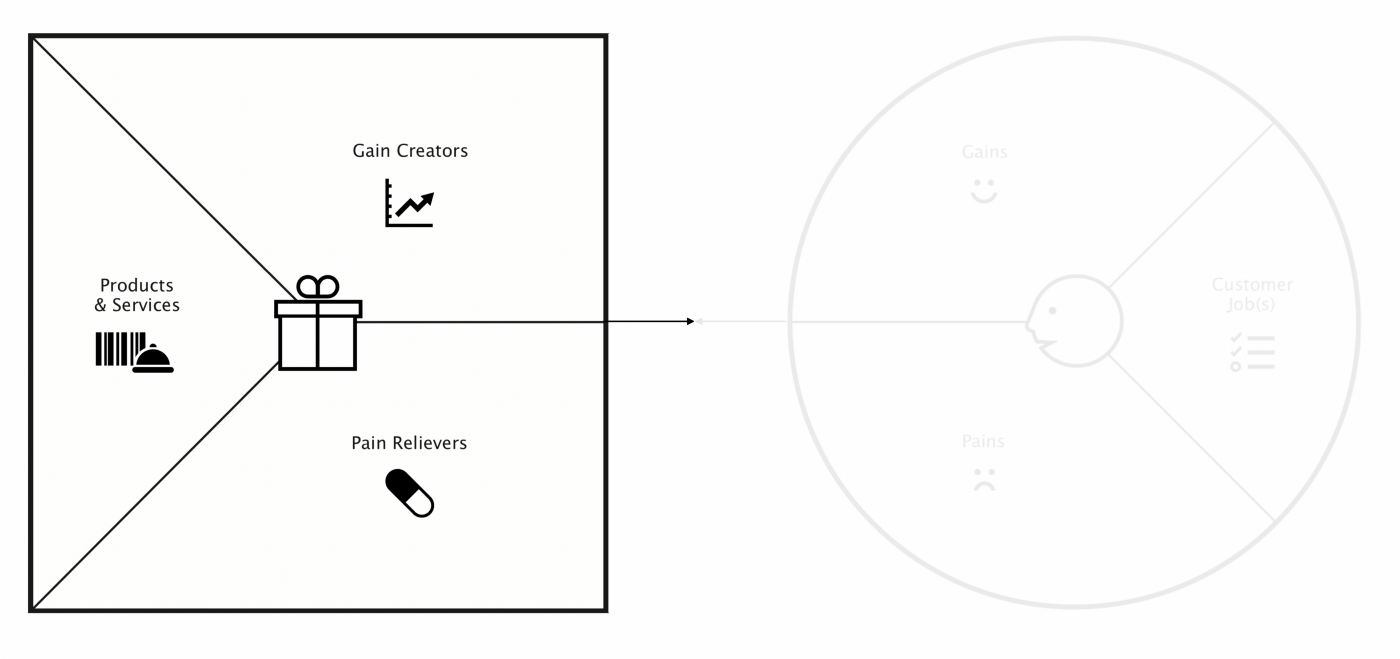
Value Proposition Canvas — část User
Dalším nástrojem, který vám pomůže definovat, pro koho projekt tvoříte, je Value Proposition Canvas. V této fázi budeme pracovat s částí User a definicí toho, co potřebuje člověk na webu splnit, co mu udělá radost a co ho naopak trápí.

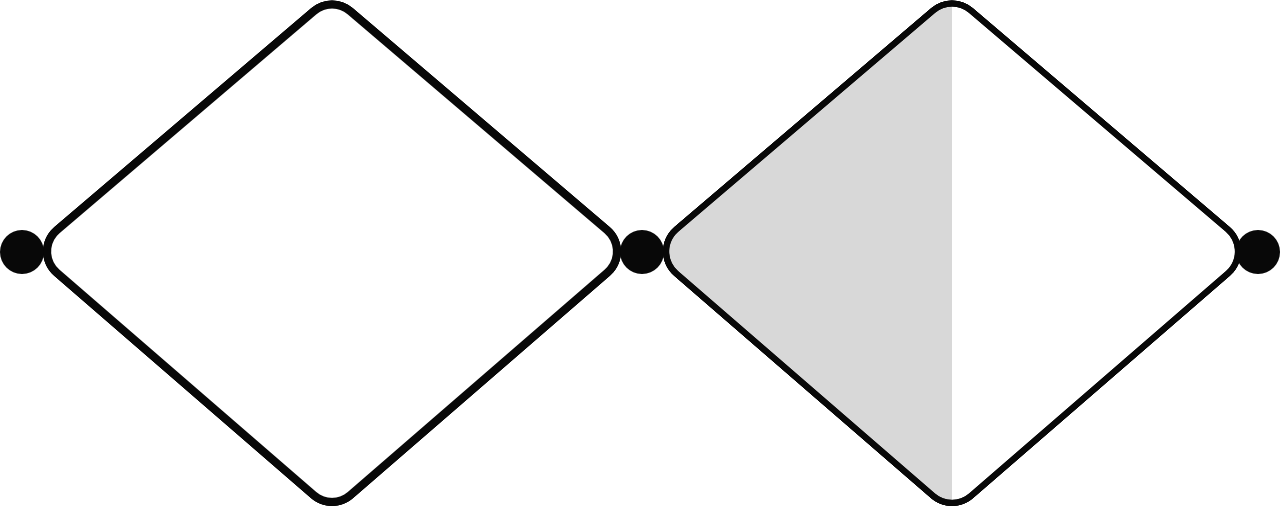
Double Diamond — fáze Develop

Jakmile máme dostatek informací o uživatelích a o tom, co od webu potřebují, snažíme se vymyslet řešení problémů našich zákazníků. Nejde o to vymyslet finální produkt, ale opět „hodit na papír“ co nejvíc nápadů, jak vyřešit trápení uživatelů, která jsme si definovali v předchozí fázi.
Generování nápadů

Jak může takové generování nápadů probíhat? S klienty se vždy zavřeme do zasedačky (ať už fyzické, nebo virtuální), vezmeme lístečky nebo otevřeme Miro a začneme psát lísteček ke každému nápadu.

Value Proposition Canvas — část Product
Po sesbírání nápadů se je snažíme namapovat k problémům našich uživatelů. Doplníme tedy Value Proposition Canvas o část Product.

Stanovte si priority, uživatelské úkoly a scénáře
Jakmile máte přiřazená řešení k problémům a seznam toho, co vše by vaše aplikace měla mít, seřaďte si je od nejdůležitějších po ty nejméně důležité. Jednotlivé sekce pak propojte pomocí uživatelských úkolů a uživatelských scénářů.
Uživatelské úkoly
Na základě všech nápadů, brainstormingů a výzkumů vám vzniknou uživatelské úkoly. Vezměte persony a pro každou z nich se snažte vymyslet, co potřebuje udělat na webu nebo v aplikaci.
Některé úkoly budou společné pro všechny návštěvníky webu, jiné specifické pro persony. Díky tomu, že budete krok po kroku postupovat podle toho, co od návštěvníka potřebujete, je větší šance, že nezapomenete na nějakou klíčovou funkci nebo krok. Já pro tuto fázi využívám opět Miro.
Uživatelské scénáře
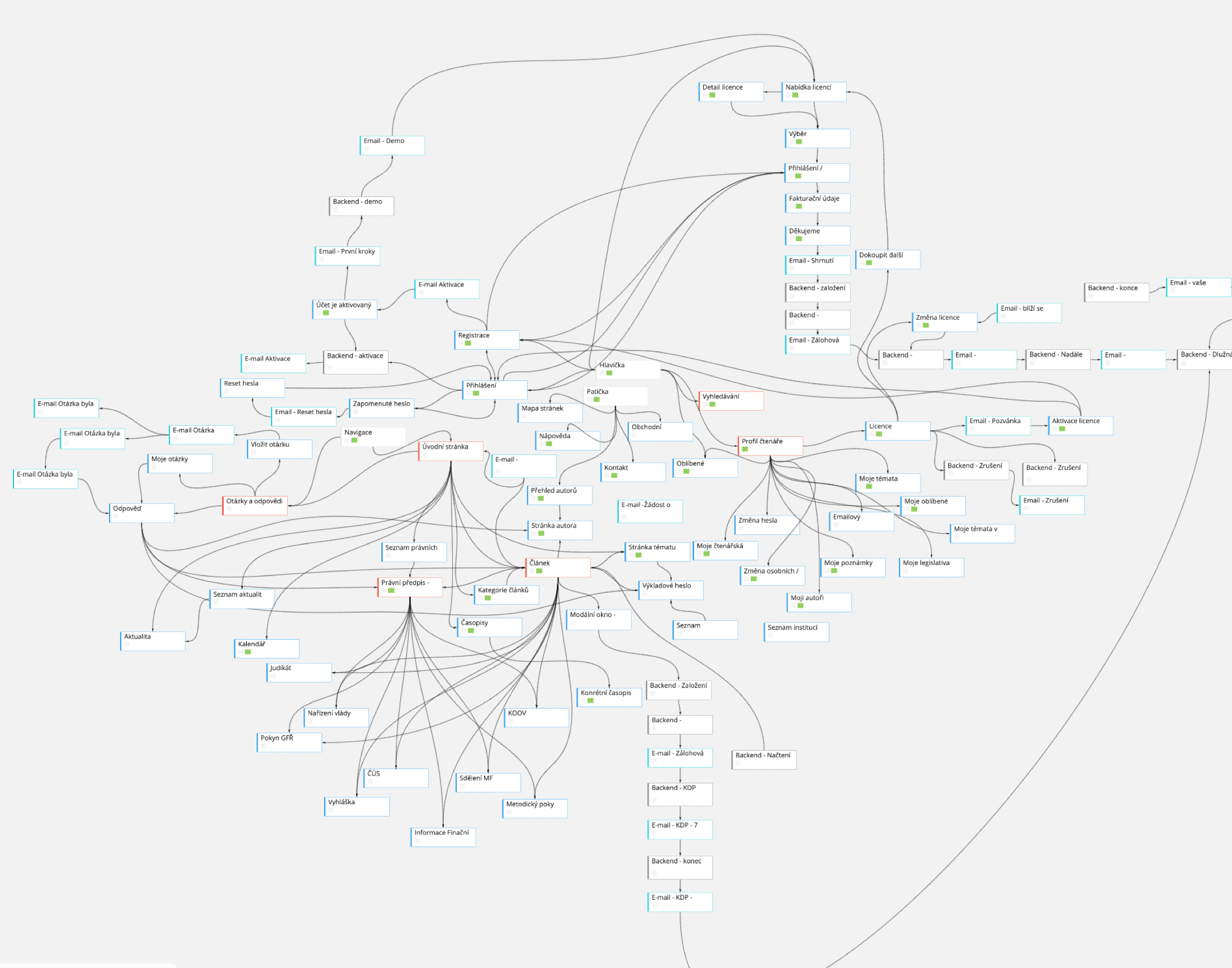
Jakmile máte úkoly, vytvořte scénáře. Tedy cesty, kudy musí člověk webem projít, aby splnil úkol. Vytvořte tak mapu, jak na sebe jednotlivé stránky navazují, od homepage po registraci nebo nákup.

Ve scénářích také detailně popište jednotlivé stránky. Co by zde mělo být, aby byl uživatel schopný splnit svůj úkol? Tímto krokem minimalizujete riziko, že na něco zapomenete, a zároveň už tvoříte základy zadání pro další kroky tvorby webu.
Ověření kategorií webu — Card Sorting
Jednou z podstatných částí webu je jeho struktura. Jakmile proto dáte dohromady úkoly i scénáře, kterými má uživatel projít, ověřte si, že to tak skutečně udělá. Pomocí Card Sortingu, tedy třídění kartiček, zjistíte, jak vaši uživatelé přemýšlí třeba o kategoriích webu a jestli jich nemáte zbytečně moc nebo naopak málo.
Pro realizaci Card Sortingu využívám nástroj Optimal Sort, který umí výsledky i pěkně vizualizovat.
Double Diamond — fáze Develop

Cílem fáze Develop je připravit prototyp pro otestování uživateli a následně sestavit zadání pro vývoj webu.
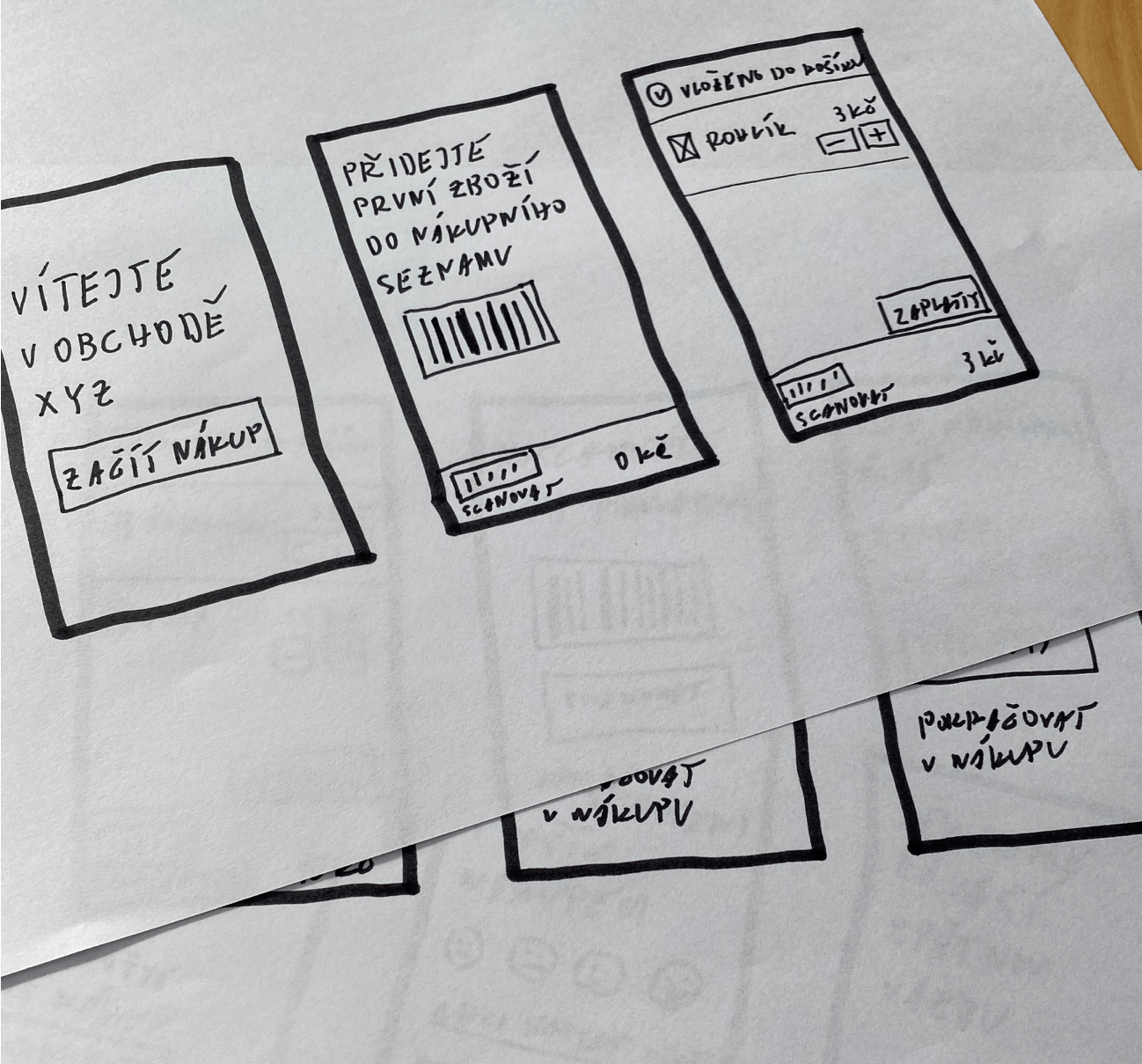
Skica
Kdykoli budete něco začínat, začněte na papíře. I když nemáte zkušenosti a při výtvarce vám říkali, že nemáte talent, nakreslit vzor webu zvládnete. Je důležité zachytit princip. Mám zkušenost, že když se skicování věnuji pár hodin, jsem schopný spoustu interakcí a přešlapů vychytat a přemýšlet systematicky o cestě uživatele.

Skica nemusí obsahovat detaily. Jde skutečně o načrtnutí základních bodů vašeho projektu. Nakreslete na papír jednotlivé obrazovky a pro náhled toho, jak budou vypadat v mobilu, využijte aplikaci Marvel.
Storyboard
Pokud jste výtvarně nadanější, můžete zkusit využít storyboard. Jde o krátké příběhy komiksového typu, ve kterých popíšete současný stav — problém, řešení díky vašemu produktu a stav po vyřešení problému.
Wireframe
Jde o rozvržení stránky/aplikace bez designu, ale s více detaily, než obsahuje skica. Doporučuji už v této fázi umístit (skoro) finální texty. Designéři sice mohou použít lorem ipsum, ale ve skutečnosti bývá text kratší nebo delší a design webu (nebo text) se pak bude muset upravovat. Této dvojí práci se vyhnete právě díky umístění reálných textů.
Wireframy by také měly být interaktivní. Uvidíte tak už v reálnějším prostředí, jak se web chová, a vám i uživatelům to dá konkrétnější představu o výsledném toku informací.
Jak vytvořit prototyp jednoduše — nevymýšlejte kolo
Když tvoříte prototypy, je dobré nezačínat na zelené louce. Zjistěte, jestli vaše firma nemá tzv. design systém, tedy principy a prvky, které odpovídají vaší korporátní identitě. Díky tomu lze design navrhnout rychleji, protože není třeba vymýšlet standardizované prvky.
Než se pustíte do grafiky, podívejte se ve vašem oboru i mimo něj, jak se některé věci obvykle řeší. Sesbírejte inspiraci z jiných webů na jednotlivé úkoly, třeba přihlášení. Já si úlovky dávám do Mira s popiskem, co mě na dané věci zaujalo.
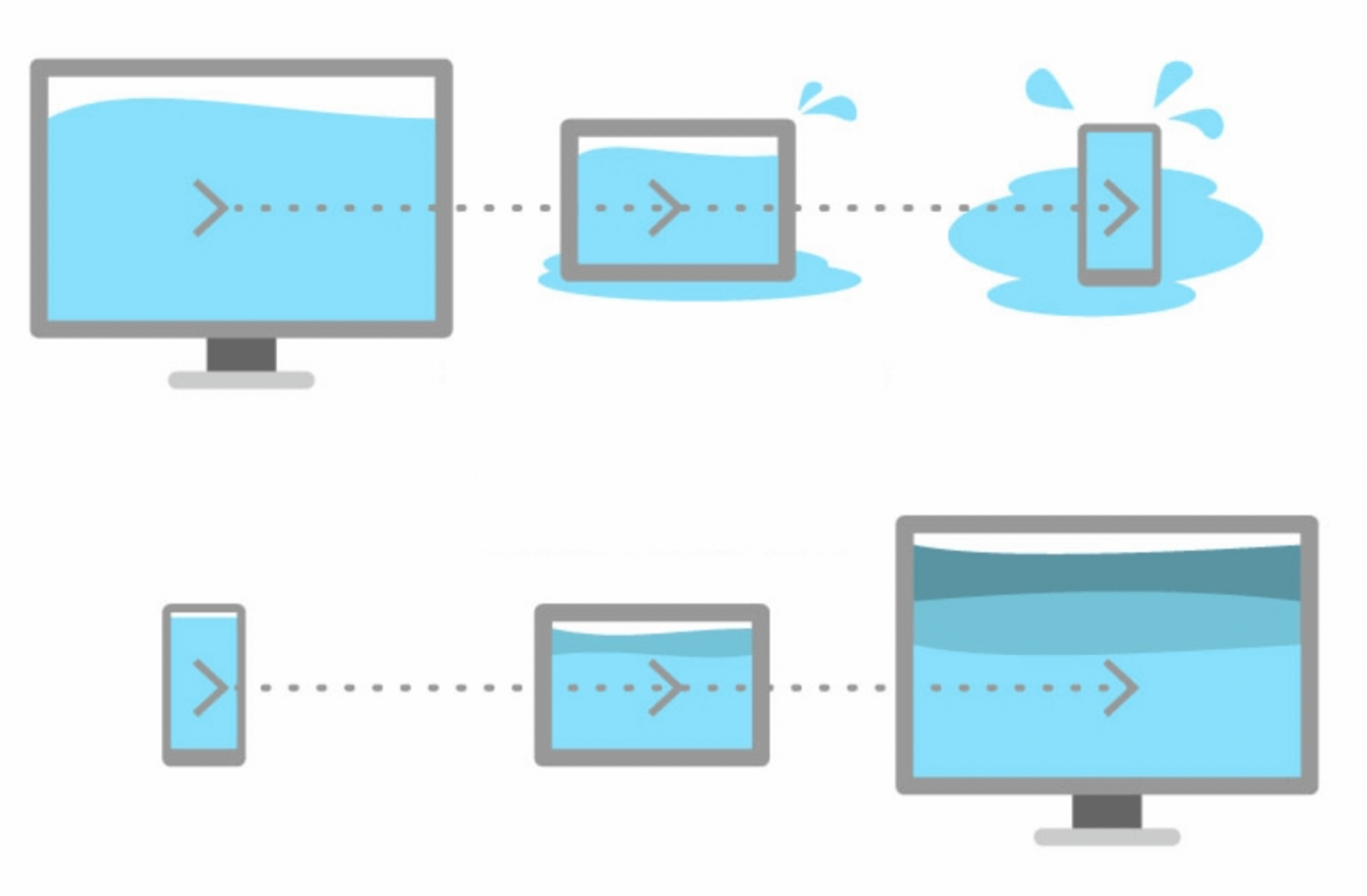
Mobile First
Velká část uživatelů chodí na web z mobilu a i Google zohledňuje, jak moc je váš web přátelský pro zobrazení na mobilních zařízeních. Využijte proto metodu Mobile First.
Ve chvíli, kdy začnete navrhovat web pro počítač, máte možnost se rozmáchnout a umístit tam spoustu obsahu a prvků. Na tabletu už ale bude obsah přetékat a na mobilu to bude velký problém.
V okamžiku, kdy se do toho pustíte obráceně, povede se vám skvělá věc — zoptimalizujete obsah a ještě mu dáte priority. To důležité totiž musíte dát nahoru. S větší obrazovkou už přidáváte různé nadstavby a upravujete layout. Vše podstatné už ale máte navržené.

Tipy pro tvorbu prototypů
Nezamilujte se do prvního nápadu — nebývá nejlepší.
Začněte co nejjednodušším prototypem a postupně ho více propracovávejte.
Jděte co nejdříve za uživateli a otestujte ho.
Přizpůsobte metody tvorby vzoru webu svým potřebám a možnostem.
Neusilujte o dokonalost.
Uživatelské testování
Uživatelské testování je důležitou fází tvorby webu. Vezměte svůj návrh nebo třeba i web konkurence, vymyslete typické scénáře, které mají lidé na webu projít, a nechte je, aby to zkusili. Budete díky tomu schopni pozorovat, jak uživatelé s webem interagují, co jim jde a co už moc ne.

Postup uživatelského testování:
Hypotézy
Příprava testovacích scénářů
Nábor participantů (3–6)
Analýza nahrávek
Prezentace zjištění
Úprava prototypu
Další kolo testování
Až web/aplikaci spustíte
Spustili jste web nebo aplikaci? Gratuluji! Váš úkol ale nekončí. Teď je důležité sbírat zpětnou vazbu.
Jak sbírat zpětnou vazbu na hotový produkt
Přímo na webu — zeptejte se návštěvníků, jestli vám vyplní krátký dotazník.
Webová analytika — kam lidé chodí a odkud utečou?
Klikací mapy — neklikají lidé někam jinam, než jste si mysleli?
A/B testování — navrhněte dvě varianty stejné stránky, pusťte je mezi uživatele a ponechte tu, která přinese více konverzí.
Rozvoj webu/aplikace
Vezměte vše, co jste zjistili ze zpětné vazby a analytiky, a taky ověřte aktuálnost informací. Pak si udělejte seznam nápadů na rozvoj webu, který budete postupně zpracovávat. A doplňovat. Rozvoj vaší aplikace a webu totiž nikdy nekončí.
Co si odnést
Dobře si rozmyslete, proč to vlastně děláte.
Poznejte své zákazníky.
Vymyslete co nejvíce možných řešení a vyberte to nejlepší.
Své návrhy otestujte s uživateli.
Po spuštění webu sbírejte zpětnou vazbu a vyhodnocujte návštěvnost.
Už jste dnes procvičovali svou kreativitu?
Kreativní rozcvičky každé pondělí přímo do vašeho e-mailu.
Ať vám neuteče žádný zajímavý obsah
Jednou za čas posílám tipy na zlepšení vašeho webu...